* 본 포스트는 개인연구/학습 기록 용도로 작성되고 있습니다.
[Python] 서울특별시 행정구역 시각화
By MK on August 18, 2019
전국 행정구역을 시각화한 지난 포스팅에 이서 서울만 따로 작업해보았다.
서울의 경우 서울 열린 데이터 광장에서 제공하는 자료를 통해 시각화할 데이터들이 많아 활용도가 높다.
전국 시각화 : https://mkjjo.github.io/python/2019/08/18/korea_population.html
필요한 라이브러리
import requests
import json
import pandas as pd
import numpy as np
from pandas.io.json import json_normalize
import os
import webbrowser
import folium
from folium import plugins
print(folium.__version__)
1. 데이터 로드하기
sigugun_income = './datas/sigugun_income_2018.csv'
state_data = pd.read_csv(sigugun_income, encoding = 'euc-kr')
state_data['CODE'] = state_data.CODE.map(lambda x : str(x).zfill(5))
seoul_data = state_data[state_data['SIDO'] == '서울특별시']
seoul_data = seoul_data[['NAME', 'VALUE']]
2. 행정구역 파일 로드
서울시 행정구역 json은 아래 링크를 통해 얻을 수 있다.
state_geo = 'https://raw.githubusercontent.com/southkorea/seoul-maps/master/kostat/2013/json/seoul_municipalities_geo_simple.json'
단, 간혹 오픈데이터를 통해 얻은 데이터와 코드가 매칭이 정확하게 되지 않는 경우가 있어 이번엔 NAME을 기준으로 데이터를 병합하였다.
이름을 기준으로 작업할 경우, 다른 시도에 같은 지역구 이름이 있을 수 있어, 서울에 해당하는 타겟만 병합되도록 해야한다.
그 기준을 서울 끝 지역의 좌표 >= 37.426026를 활용해 구별하였다.
# 위치정보와 현황데이터 병합
center_locations2 = center_locations[center_locations['Y'] >= 37.426026]
target_df = pd.merge(seoul_data,center_locations2, how = 'left', on = 'NAME')
target_df = target_df.dropna(axis=0, subset=['X','Y']) # 위치 정보 없는 값 제외
- center_locations는 지난 포스트에서 미리 만들어 둔 객체를 활용하였다.
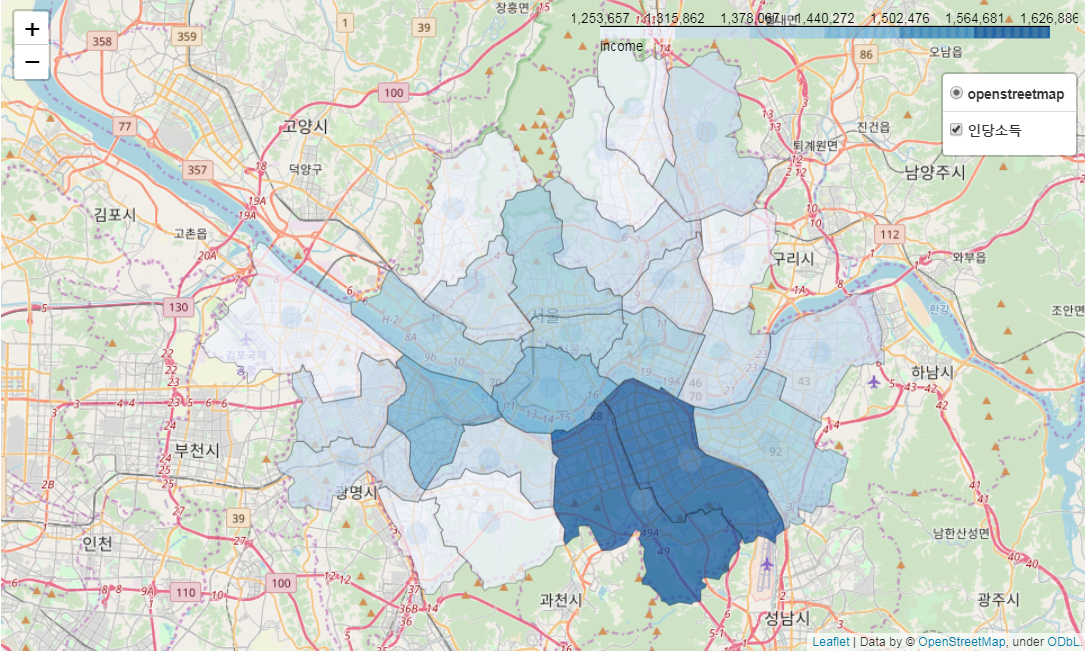
3. 행정구역 시각화
버블차트를 포인트처럼 활용해 클릭시 팝업이 뜨도록 구현했다.
# Initialize the map:
m = folium.Map(location=[37.562225, 126.978555], tiles="OpenStreetMap", zoom_start=11)
m.choropleth(
geo_data=state_geo,
name='인당소득',
data=seoul_data,
columns=['NAME', 'VALUE'],
key_on='feature.properties.name',
fill_color='Blues',
fill_opacity=0.7,
line_opacity=0.3,
color = 'gray',
legend_name = 'income'
)
# I can add marker one by one on the map
for i in range(0,len(target_df)):
latitude = target_df.iloc[i]['Y']
longitude = target_df.iloc[i]['X']
location=(latitude, longitude)
if target_df.iloc[i]['NAME'] in ['서초구','강남구'] :
color = 'white'
else:
color = '#3186cc'
folium.CircleMarker(location, radius=10,color=color,fill_color=color,fill_opacity = 0.1, opacity=0.0, popup=target_df.iloc[i]['NAME'] + "\n" + str(int(round(target_df.iloc[i]['VALUE']/10000,0))) + "만원").add_to(m)
folium.LayerControl(collapsed=False).add_to(m)
# Save to html
m.save('kr_incode.html')
# webbrowser.open_new("folium_kr.html")
m